Discover the poignant stories of those who passed away today in history. Their legacies live on, reminding us of the one who died today: their indelible impact made during their time on Earth. Through reflection, we honour their contributions and recognize the lasting influence he or she have had on our world.
Who Died Today? Their Story
Remembering those who left us too early

Kobe Bryant was born Kobe Bean Bryant on August 23, 1978, and he died on January 26, 2020, in a helicopter crash. He was a professional NBA basketball player who spent his entire career of 20 years playing with the Los Angeles Lakers.

Remembering Michael Jackson: The King of Pop’s Unforgettable Legacy. Over a decade since the world lost the legendary Michael Jackson, his impact on music and pop culture remains as strong as ever.

Dr. Martin Luther King Jr., born Michael King Jr., was born on January 15, 1929. He led the American civil rights movement from 1955 until his assassination in 1968. He was the son of early civil rights activist and minister Martin Luther King Sr.
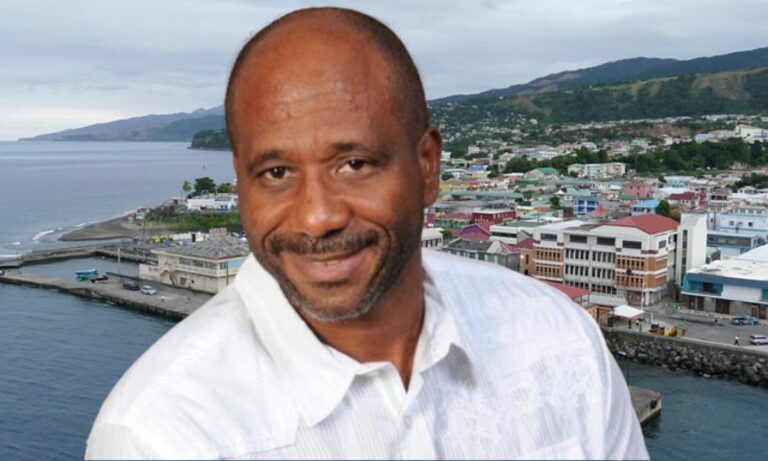
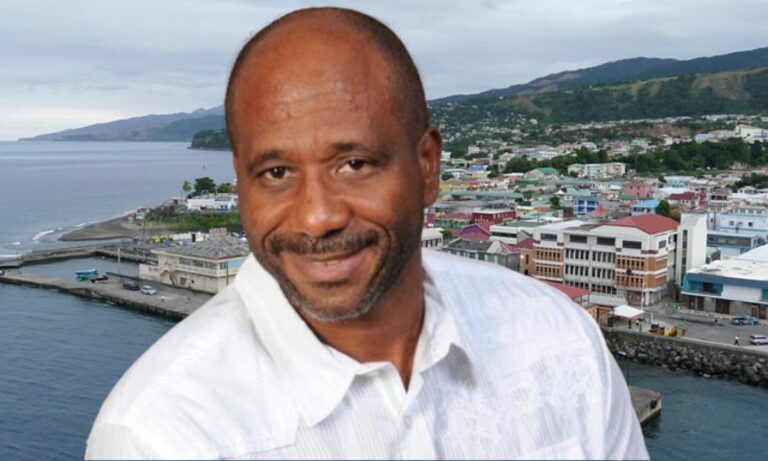
Entrepreneur Frankie Bellot, Founder of Kiri FM Radio, Died

Frankie Bellot, the beloved owner of Kiri FM, a popular FM radio…
OJ Simpson Dead at 76: A Farewell to the Football Legend

OJ Simpson, the former American football star and actor, passed away on…
Joe Lieberman: A Statesman and Visionary Leader Dead at 82

With deep sadness, we announce the passing of Joe Lieberman, a beloved…
Remembering Actor Louis Gossett Jr. | A Tribute to an Icon
We mourn the passing of the legendary Louis Gossett Jr. with heavy…
Steve Lawrence, Legendary Singer and Entertainer, died at 88

The recent passing of Steve Lawrence, the renowned singer and entertainer who…
Remembering Iris Apfel: Iconic Fashion Legend Dead at 102
Iris Apfel, the renowned fashion icon known for her bold, eclectic style,…
Media Personality Ferdina Frampton Dead at 49

The Commonwealth Of Dominica media community lost another of their own. Female media personality…
Toby Keith Covel: A Legend of Country Music Dead at 62.

Welcome to the remarkable life and enduring legacy of Toby Keith Covel…
In Memoriam: Honoring the Life and Legacy of Sandra Day O’Connor

The legal community and the nation mourn the loss of an exceptional…
Dr. Carissa Faustina Etienne, a medical stalwart, passed at 71.

Dr. Carissa Faustina Etienne was born on November 2, 1952, in Roseau, Dominica.…
3 famous people died recently?
1. Alex Trebek – TV presenter and host of Jeopardy!
2. Sean Connery – Scottish actor known for his role as James Bond.
3. Chadwick Boseman – American actor known for his role as Black Panther in the Marvel Cinematic Universe.
What famous person died from COVID?
Some famous people who have died from COVID-19 include:
– Tom Hanks’ father, Amos Mefford Hanks
– British actor and singer, Andrew Jack
– American playwright, Terrence McNally
– French politician, Valéry Giscard d’Estaing
– British actor, Roy Horn
– American actor Nick Cordero
– British actor Honor Blackman
– American rapper Fred the Godson
– American jazz musician Ellis Marsalis Jr.
– American politician, Herman Cain
Please note that this is not an exhaustive list, and there have been many more individuals who have tragically lost their lives to COVID-19.
Entrepreneur Frankie Bellot, Founder of Kiri FM Radio, Died

Frankie Bellot, the beloved owner of Kiri FM, a popular FM radio…
Media Personality Ferdina Frampton Dead at 49

The Commonwealth Of Dominica media community lost another of their own. Female media personality…




